Import GeoStyler Component
In order to use GeoStyler components, we have to import these via the import statement.
Afterwards, we are able to use the respective component within our application.
import { Component } from 'geostyler';
...
return (
<div>
<Component property1=... />
</div>
)
It is very important to take a look at the documentation of the used component and to set the properties accordingly.
We will use the Style component in this chapter. The documentation of the component can be
found here.
The Style component does not have any required properties, so we can directly use it in our application.
import React from 'react';
import { Style } from 'geostyler';
import 'antd/dist/antd.css';
function App() {
return (
<div>
<Style />
</div>
);
}
export default App;
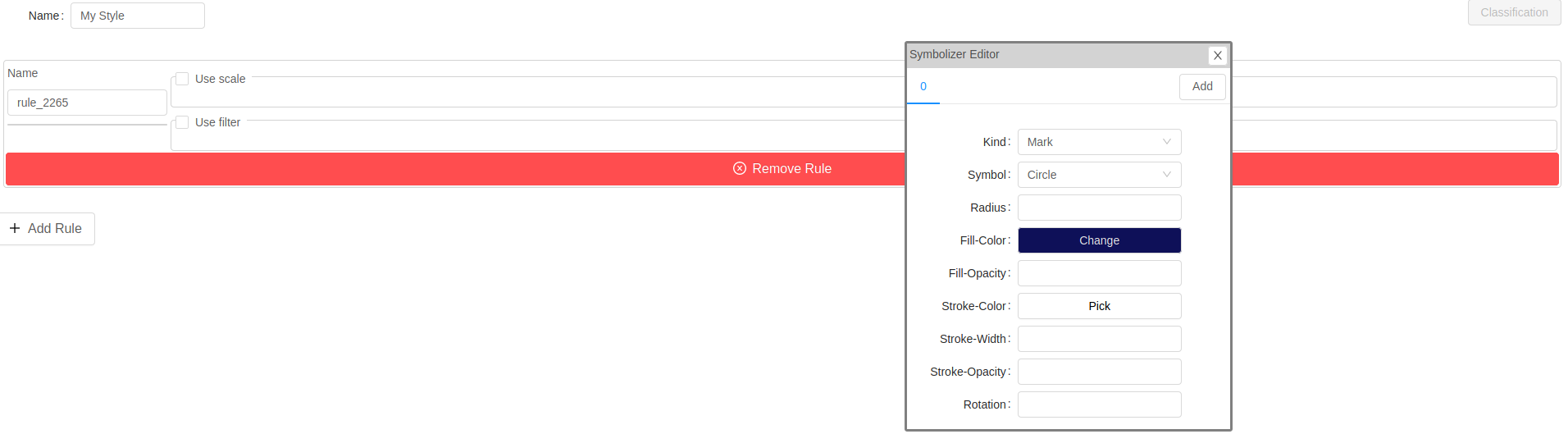
Afterwards you should be able to see the Style component and you should be able to edit styles.
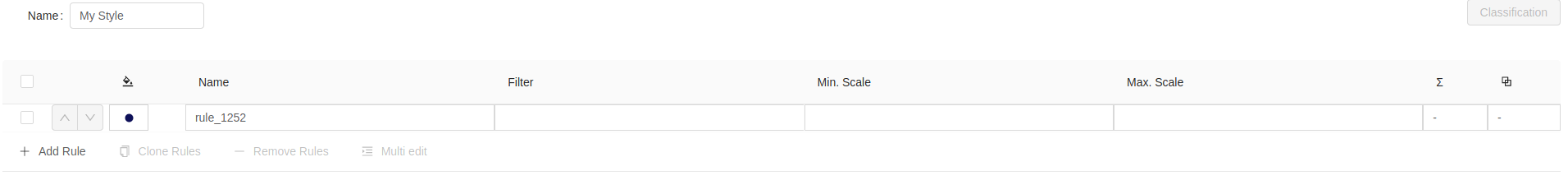
Through the compact property, we are able to use the tabular layout of the Style component. To do so, we just have to
set the property compact to true.
<Style
compact={true}
/>
Your application should now look as follows: